Guida sui suffissi CSS da usare in alcuni moduli e le più importanti classi CSS del template.
Suffissi CSS per i moduli.
- -topdestinations per mod_iosr_topdestinations in qualsiasi posizionemodulo frontpage
- -topdestinationslat per mod_iosr_topdestinations nelle posizioni modulo left/right.
- -shotels per mod_iosr_hsearch nella posizione modulo header.
- -opensearch per mod_opensearch
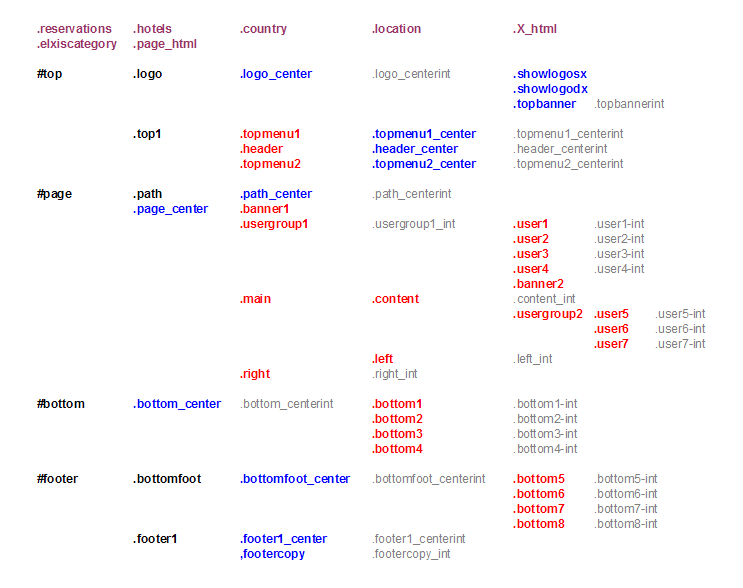
Principali classi CSS Classes del template
Personalizzare le classi CSS per ogni sezione del sito
EI Hotel template offre la possibilità di creare classi css personalizzate per ogni singola parte del sito:
- reservations componente
- hotels componente
- country
- location
- hotel
- elxis categorie e sottocategorie and subcategories
- elxis articles and autonomous pages.
potete trovare l'identificatore di queste classi nel primo tag body, example:
<body class="reservations hotels gr ">
<body class="reservations hotels gr cyclades mykonos 2_html">
gli identificatori sono i titoli seo di ogni singola sezione / pagina del vostro sito elxis
Per personalizzare una classe CSS, fate il copia ed incolla delle classi che desiderate modificare per quella sezione o pagina, facendo una cosa come riportata qua sotto:T
.cyclades .elx_pathway, .cyclades a.pathway, .cyclades a.pathway:link, .cyclades a.pathway:visited, .cyclades a.pathway:active { color:#CC0000; text-decoration: none; }.
.2_html .elx_pathway, .2_html a.pathway, .2_html a.pathway:link, .2_html a.pathway:visited, .2_html a.pathway:active { color:#DD0000; text-decoration: none; }.
browserselector.js
EI Hotels template dispone di un grande js creato da rafael per creare classi specifiche per ogni browser.
Impostare gli attributi CSS attributes con il codice di ciascun browser/os che si desidera hackerare
Esempi:
html.gecko div#header { margin: 1em; }
.opera #header { margin: 1.2em; }
.ie .mylink { font-weight: bold; }
.mac.ie .mylink { font-weight: bold; }
.[os].[browser] .mylink { font-weight: bold; } -> without space between .[os] and .[browser]
Codici OS dispoinibili [os]:
win - Microsoft Windows (all versions)
vista - Microsoft Windows Vista new
linux - Linux (x11 and linux)
mac - Mac OS
freebsd - FreeBSD
ipod - iPod Touch
iphone - iPhone
ipad - iPad new
webtv - WebTV
j2me - J2ME Devices (ex: Opera mini) changed from mobile to j2me
blackberry - BlackBerry new
android - Google Android new
mobile - All mobile devices new
Codici dei browser [browser]:
ie - Internet Explorer (All versions)
ie8 - Internet Explorer 8.x
ie7 - Internet Explorer 7.x
ie6 - Internet Explorer 6.x
ie5 - Internet Explorer 5.x
gecko - Mozilla, Firefox (all versions), Camino
ff2 - Firefox 2
ff3 - Firefox 3
ff3_5 - Firefox 3.5
ff3_6 - Firefox 3.6 new
opera - Opera (All versions)
opera8 - Opera 8.x
opera9 - Opera 9.x
opera10 - Opera 10.x
konqueror - Konqueror
webkit or safari - Safari, NetNewsWire, OmniWeb, Shiira, Google Chrome
safari3 - Safari 3.x
chrome - Google Chrome
iron - SRWare Iron