Guideline on CSS suffix to use in some modules and most important CSS of layout.
Modules CSS Suffix
- -topdestinations for mod_iosr_topdestinations in any frontapage module positions
- -topdestinationslat for mod_iosr_topdestinations in left/right module positions.
- -shotels for mod_iosr_hsearch in header module position.
- -opensearch for mod_opensearch
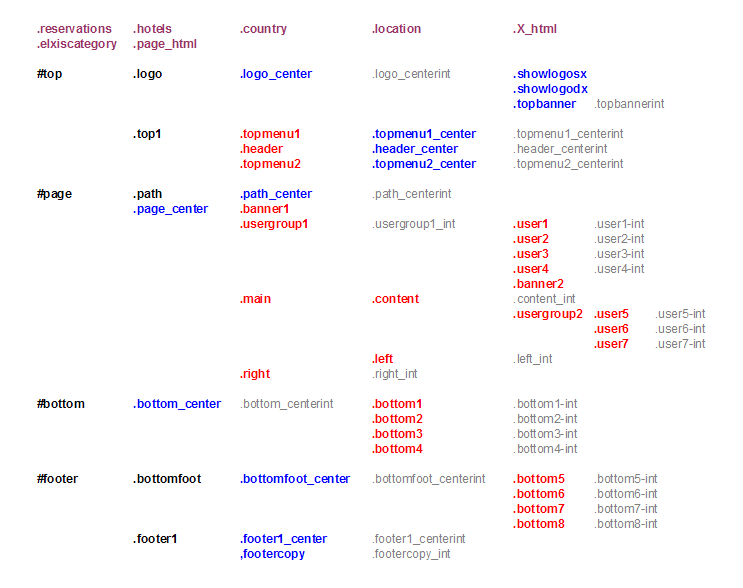
Main CSS Classes of template's layout
Custom CSS classes for any section of your site
EI Hotel template offers you the possibility to create custom layouts of any single parts of your site by
- reservations components
- hotels components
- country
- location
- hotel
- elxis categories and subcategories
- elxis articles and autonomous pages.
u can find the identifier classes in the first body tag, example:
<body class="reservations hotels gr ">
<body class="reservations hotels gr cyclades mykonos 2_html">
usually are the seo title used by any single section / page of your elxis site
To create your custom css classes, copy and past the classes u need customing for the section or page u wish, and make a thing like below:
.cyclades .elx_pathway, .cyclades a.pathway, .cyclades a.pathway:link, .cyclades a.pathway:visited, .cyclades a.pathway:active { color:#CC0000; text-decoration: none; }.
.2_html .elx_pathway, .2_html a.pathway, .2_html a.pathway:link, .2_html a.pathway:visited, .2_html a.pathway:active { color:#DD0000; text-decoration: none; }.
browserselector.js
EI Hotels template has a great js create by rafael to create specific classes for any browser.
Set CSS attributes with the code of each browser/os you want to hack
Examples:
html.gecko div#header { margin: 1em; }
.opera #header { margin: 1.2em; }
.ie .mylink { font-weight: bold; }
.mac.ie .mylink { font-weight: bold; }
.[os].[browser] .mylink { font-weight: bold; } -> without space between .[os] and .[browser]
Available OS Codes [os]:
win - Microsoft Windows (all versions)
vista - Microsoft Windows Vista new
linux - Linux (x11 and linux)
mac - Mac OS
freebsd - FreeBSD
ipod - iPod Touch
iphone - iPhone
ipad - iPad new
webtv - WebTV
j2me - J2ME Devices (ex: Opera mini) changed from mobile to j2me
blackberry - BlackBerry new
android - Google Android new
mobile - All mobile devices new
Available Browser Codes [browser]:
ie - Internet Explorer (All versions)
ie8 - Internet Explorer 8.x
ie7 - Internet Explorer 7.x
ie6 - Internet Explorer 6.x
ie5 - Internet Explorer 5.x
gecko - Mozilla, Firefox (all versions), Camino
ff2 - Firefox 2
ff3 - Firefox 3
ff3_5 - Firefox 3.5
ff3_6 - Firefox 3.6 new
opera - Opera (All versions)
opera8 - Opera 8.x
opera9 - Opera 9.x
opera10 - Opera 10.x
konqueror - Konqueror
webkit or safari - Safari, NetNewsWire, OmniWeb, Shiira, Google Chrome
safari3 - Safari 3.x
chrome - Google Chrome
iron - SRWare Iron